前回の記事に続き、電子実験ノートの自作の記事です。
今回は、記述、閲覧、編集、削除などの、実験ノートに必要な基本的な機能を実装していきます。
これらの機能は Create, Read, Update, Delete の頭文字を取って CRUD と呼ばれ、ウェブアプリ作成の基本とされています。
参考:電子実験ノートを自作してみた!導入コストゼロ!(1/5)
参考:リアルタイムで計算状況を表示するシステムの構築!【電子実験ノートを自作してみた!導入コストゼロ!】(2/5)
参考:PHP でブラウザから job を投入する。電子実験ノートを自作してみた!導入コストゼロ!(4/5)
参考:ログイン機能を実装する。電子実験ノートを自作してみた!導入コストゼロ!(5/5)
MySQL の基本操作
前回の記事では、MySQL の操作を省略してしまいましたが、今回の記事ではもう少しだけ詳しく説明していきます。
MySQL を操作するには、まず最初に対象となる MySQL のデータベースに接続する必要が有ります。
mac + MAMP を使用している方は、以下のようにユーザー名もパスワードも root でログインできます。
<?php
try{
$pdo = new PDO('mysql:host=localhost;dbname=note', 'root', 'root');
}catch(PDOException $e){
print("データベース接続エラー");
}
?>
レンタルサーバーをお使いの方は、上のコードの localhost にサーバー番号を入力して下さい。また、ユーザー名もパスワードもデータベースを設定した際に登録したものに変えて下さい。
MySQL は、update, delete, select, insert などのキーワードを使って、以下のような命令文でデータベースの操作を行います。
例えば、id 番号が 2 のデータをデータベースから取ってくる時は、以下のように書きます。
SELECT * FROM report WHERE id = 2
select 以外にも、update はデータを更新、delete はデータの削除、insert はデータの追加をするときに使います。
WHERE の後ろには条件文を書きます。例えば、 IRC 計算のデータだけ取ってきたい時は、WHERE calculation LIKE “%irc%” と書けば OK です。
SQL 文はバリエーションが少ないので、学習コストは非常に低く、コスパが良いです。
CRUD の実装
それでは、実際にノートを新規作成するページを作ってみましょう。
以下のリンクからファイルをダウンロードして下さい。
解凍したファイルをそのまま note フォルダに移してください。
admin フォルダ内の者はそのまま admin フォルダ内に、それ以外のファイルは note フォルダの直下に置いて下さい。
Creat: ノート新規作成ページ
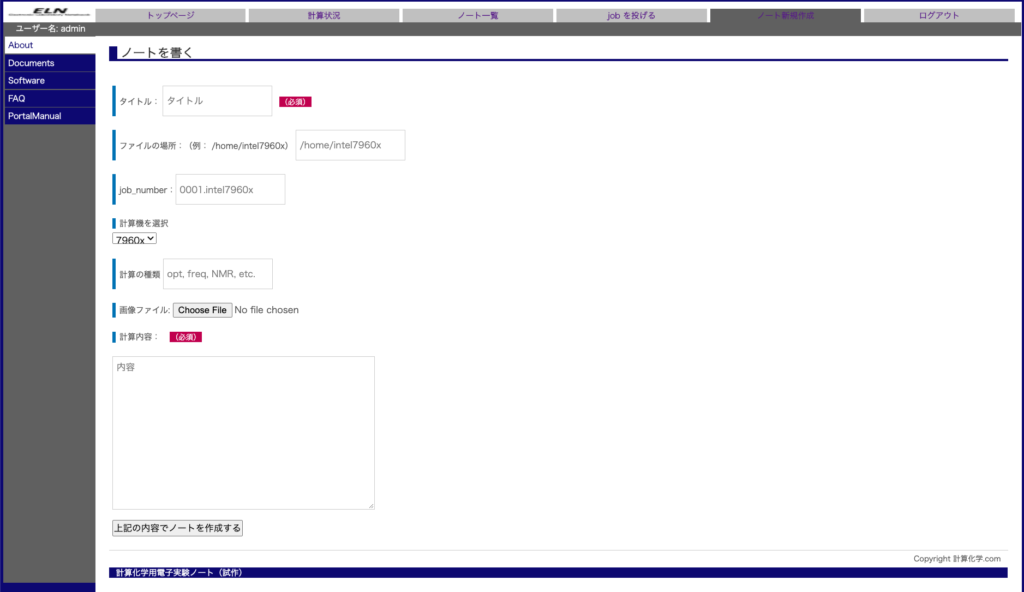
add.php というファイルにノートの新規作成ページを書きましょう。
ウェブアプリでのデータの受け渡しには、GET, POST, Cookie, session などの種類があります。今回は、POST メソッドで入力データを受け渡します。
html で入力フォームを作る際には、<form>タグで作ります。今回の例では、下図に示すように MySQL での title, directory, job_number, machine, calculation, scheme, content の項目を入力させます。

add.php のファイルでは、最初に条件分岐が設定されており、$_POST 変数に値が入っていない場合は入力フォーム画面を表示し、値が入っている場合は MySQL への INSERT 命令を出した後に、add_check.php に遷移するように作られています。
MySQL への命令文は以下のように書きます。
$query = $pdo->prepare('INSERT INTO report(title, directory, machine, calculation, content, created_at, status, job_number) VALUES (?, ?, ?, ?, ?, ?, ?, ?)');
$query->bindValue(1,$title);
$query->bindValue(2,$directory);
$query->bindValue(3,$machine);
$query->bindValue(4,$calculation);
$query->bindValue(5,$content);
$query->bindValue(6,time());
$query->bindValue(7,"QUE");
$query->bindValue(8,$job_number);
$query->execute();
$_SESSION['add'] = $_POST;
header('Location: add_check.php');
また、クロスサイトスクリプティングを避けるために、各変数にはhtmlspecialchars を使って代入しましょう。(でも研究室内で使用する電子ラボノートで XSS を仕掛けてくる奴はいないと思います。。。)
Read: ノートを閲覧する機能
次に report.php というファイルに閲覧機能を構築しましょう。
前回の記事で作成した calculation_status.php を表示すると No. や job タイトルにリンクが貼ってあると思います。ここをクリックすると、各計算のノートに移動できます。
GET メソッドで計算の id を取得し、下図のように report.php ファイルでノートのデータを開きます。(アドレスの最後に id 番号が表示されているのを確認してください。)

MySQL 文は、select を使って実装します。この文は頻繁に使うので、関数にしておきます。note.php というファイルで以下のように定義します。
<?php
class Note {
public function fetch_all() {
global $pdo;
$query = $pdo->prepare('SELECT * FROM report');
$query->execute();
return $query->fetchAll();
}
public function fetch_data($id){
global $pdo;
$query = $pdo->prepare('SELECT * FROM report WHERE id = ?');
$query->bindValue(1,$id);
$query->execute();
return $query->fetch();
}
}
?>
そして、repot.php の最初で、$_GET 変数を取得して、以下のようにデータを取得します。
if(isset($_GET['id'])) {
$id = $_GET['id'];
$data = $note->fetch_data($id);
}
html 内部に MySQL の内容を埋め込む際には、以下のように記述していって下さい。
<div class="chablock2"><div class="chahead2"><h3 class="main_h3"> 計算内容 </h3></div><div class="chabody2">
<div class="report_content"><?php echo $data['content']; ?></div>
Update: ノートを編集する機能
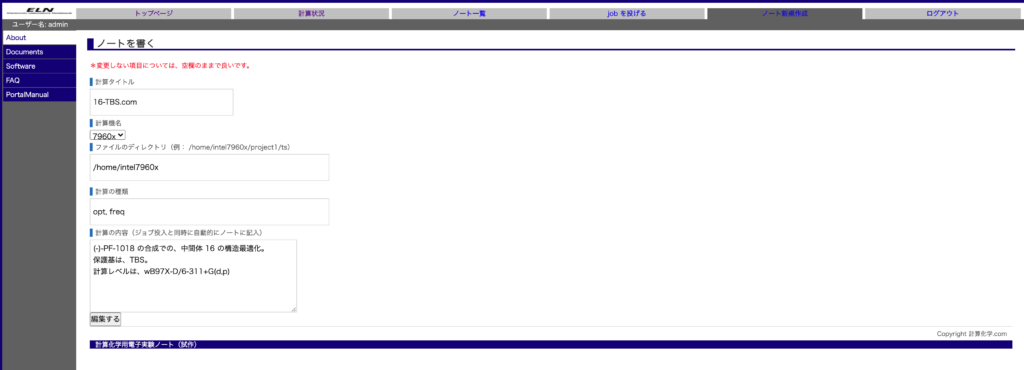
次に edit.php に編集する機能をつけましょう。
新規作成で作った add.php とほぼ同じですが、edit.php では、あらかじめ value に MySQL から取得した値を入れておきます。
その後、$_POST に入力された値と MySQL の値が異なる場合のみ SQL の更新を行います。

更新する際の SQL 文は以下のようにします。
if($data['title'] !== $_POST['title']){
$query = $pdo->prepare('UPDATE report SET title = ? WHERE id = ?');
$query->bindValue(1,$_POST['title']);
$query->bindValue(2,$id);
$query->execute();
echo "<span style='color:red'>タイトルを " . $_POST['title'] . " に変更しました。</span><br>";
}
if($data['machine'] !== $_POST['machine']){
$query = $pdo->prepare('UPDATE report SET machine = ? WHERE id = ?');
$query->bindValue(1,$_POST['machine']);
$query->bindValue(2,$id);
$query->execute();
echo "<span style='color:red'>計算機名を " . $_POST['machine'] . " に変更しました。</span><br>";
}
if($data['directory'] !== $_POST['directory']){
$query = $pdo->prepare('UPDATE report SET directory = ? WHERE id = ?');
$query->bindValue(1,$_POST['directory']);
$query->bindValue(2,$id);
$query->execute();
echo "<span style='color:red'>ファイル場所を " . $_POST['directory'] . " に変更しました。</span><br>";
}
if($data['calculation'] !== $_POST['calculation']){
$query = $pdo->prepare('UPDATE report SET calculation = ? WHERE id = ?');
$query->bindValue(1,$_POST['calculation']);
$query->bindValue(2,$id);
$query->execute();
echo "<span style='color:red'>計算の種類を " . $_POST['calculation'] . " に変更しました。</span><br>";
}
if($data['content'] !== $_POST['content']){
$query = $pdo->prepare('UPDATE report SET content = ? WHERE id = ?');
$query->bindValue(1,$_POST['content']);
$query->bindValue(2,$id);
$query->execute();
echo "<span style='color:red'>計算内容を " . $_POST['content'] . " に変更しました。</span><br>";
}
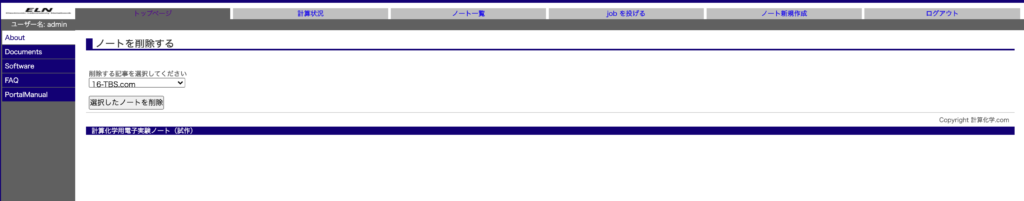
Delete: ノートを削除する機能
最後に、delete.php に削除機能を実装しましょう。
今度は、html の <select> タグを使って、どのデータを削除するかをプルダウンメニューで選ばせます。

そして、以下の SQL 文で削除させます。
$query = $pdo->prepare('DELETE FROM report WHERE id = ?');
$query->bindValue(1,$_POST['delete']);
$query->execute();
第三回目のまとめ
今回の記事では、MySQL の基本的な使い方を簡単に説明し、記述、閲覧、編集、削除といういわゆる CRUD と呼ばれる実験ノートに必要な機能の実装を行いました。
次回の記事では、電子実験ノートから job を投入し、それと同時にノートも書き込むという機能を実装します。